| 楽天ブログにnetCCスタティックブログパーツを設置する方法
|
楽天ブログにnetCCスタティックブログパーツを設置するには、「サイド自由欄」にブログパーツタグ(設置コード)を記入します。
楽天ブログに設置した場合は、サイドバーの幅の関係上、netCCブログパーツ本来の寸法より小さく縮小された状態で表示されます。
〜ブログパーツ設置手順(楽天ブログ)〜
1)ブログ管理画面にログインします。
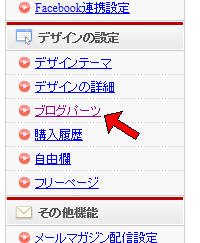
2)管理画面の左側のメニュー項目から「ブログパーツ」リンクをクリックします。

3)デザインの設定 >>
ブログパーツ画面で、「表示する項目」の中に「サイド自由欄」が既に存在している場合は、4) と 5) の手順は飛ばして
手順 6)
に移ってください。
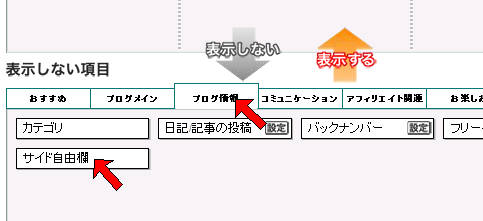
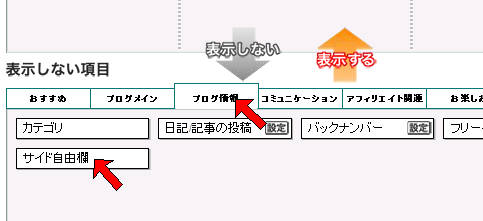
4)「表示しない項目」の「ブログ情報」をクリックして、「サイド自由欄」をドラッグ&ドロップ(マウスのボタンを押したまま移動)で、「表示する項目」内のお好みの場所に配置してください。

5)「登録する」ボタンをクリックしてください。
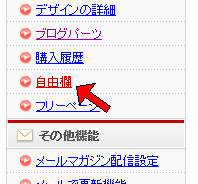
6)管理画面の左側のメニュー項目から「自由欄」リンクをクリックします。

7)デザインの設定 >>
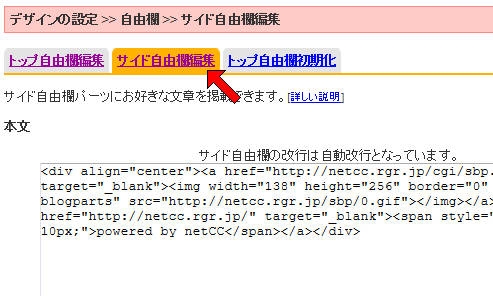
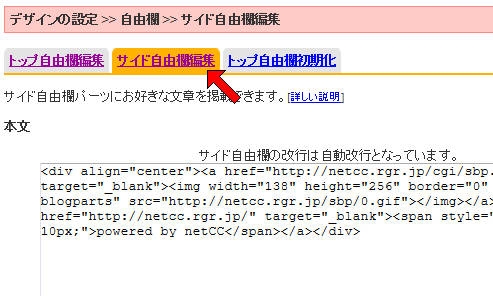
自由欄 >> サイド自由欄編集 画面の「サイド自由欄編集」リンクをクリックして、「本文」入力欄に、ブログパーツタグ(設置コード)を貼り付けます。

まだブログパーツタグ(設置コード)を取得していない場合は、■こちら■のページで入手してください。
※既にサイド自由欄を使用している場合は、現在の内容の先頭または末尾にブログパーツタグ(設置コード)を挿入してください。
8)「このHTMLを登録」ボタンをクリックしてください。
これでブログパーツの設置は完了です!
|